Buttons settings
When you’ve added buttons to your site you’re able to customize the buttons’ style.
By default, each template has its own buttons’ style but you can easily customize it.
Buttons settings are global and will be applied to all website pages.
How to change button style?
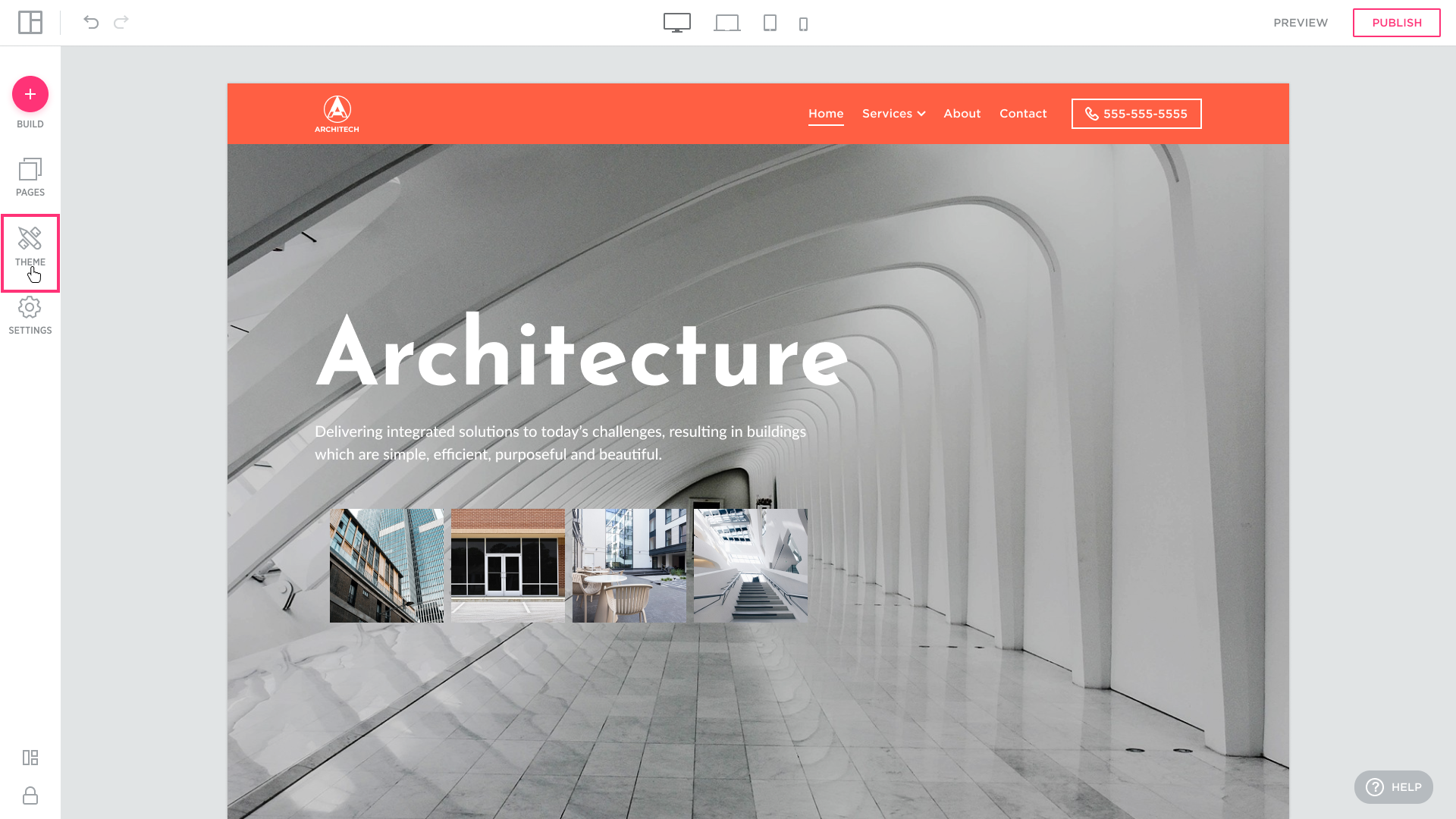
Step 1. You can access the Buttons settings from the left sidebar of the Site Editor by clicking THEME:
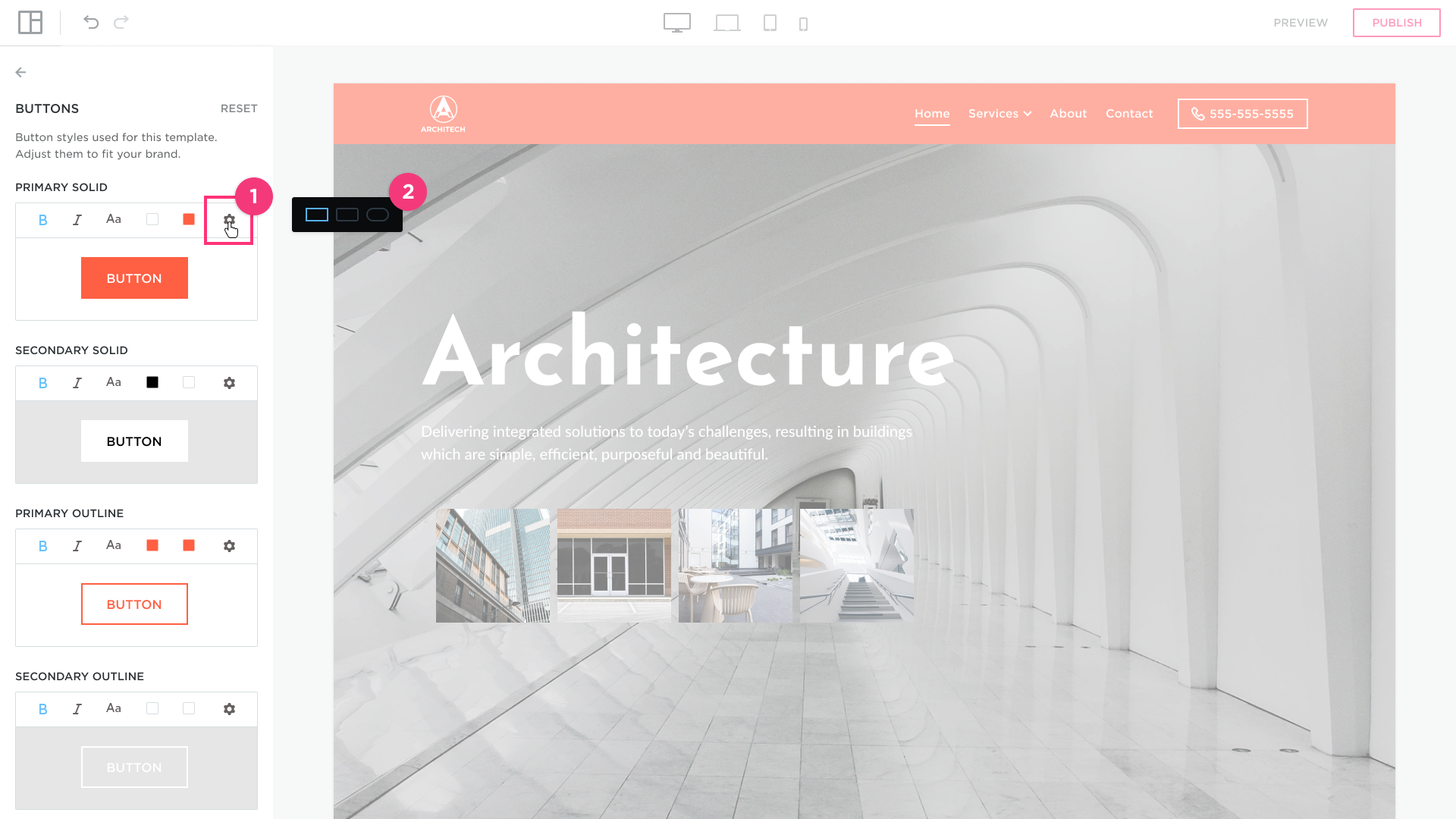
Step 2. Hover over the “Buttons” button and click it to open the buttons settings menu:
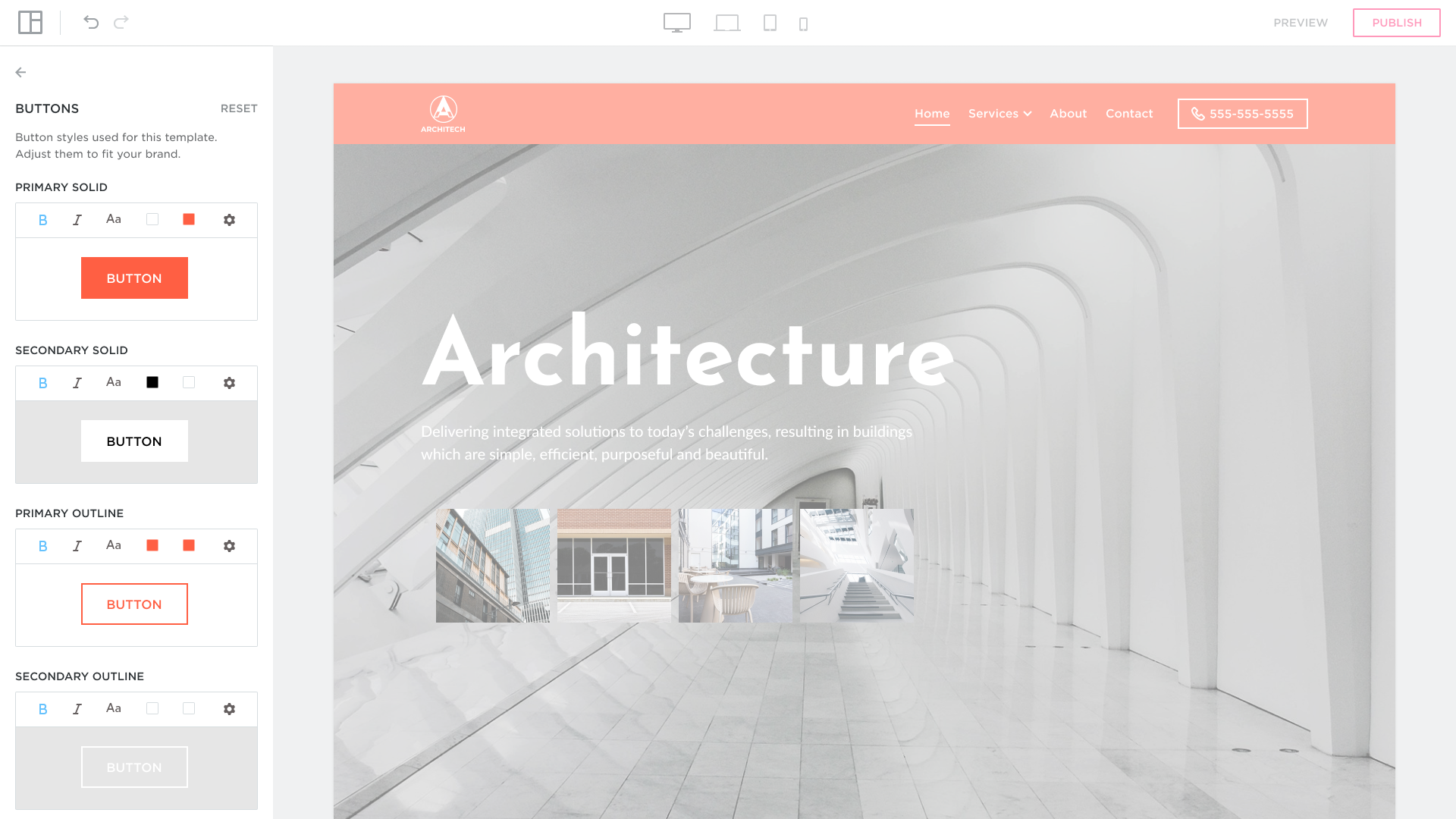
Customizing buttons style
There are 4 types of buttons in Site Editor:
- Primary solid
- Secondary solid
- Primary outline
- Secondary outline
You can easily change each button style:
1. Make button text Bold and Italic (the chosen option will be highlighted in blue color):
 2. Change button text font, style, and format:
2. Change button text font, style, and format:
3. Change button and button text colors:
4. Change the button style:
- Square
- With rounded corners
- Round

How to reset button styles?
To restore the default buttons style click the RESET button in the button settings menu:
Confirm your choice by clicking YES: