For Post View Settings setup go to Pages in the left sidebar:

Press Settings Icon via hovering (on the right side from the post name):


Posts Preview
Go to the “Posts Preview” to switch between posts.Post Previews and Cover Photo features are designed to work only with Grid or List Blog Page Settings.

Format
Choose the format from the dropdown menu. The style is set as Standard by default (when option Hero is selected “Banner Height” appears):

A Hero image is a large main photo that users see that is pinned to the top of the page or to the banner. Hero images help to make impactful first impressions, optimize visual hierarchy, and add personalization to your Blog page.
Here is an illustration of Blog post with Hero format:

Banner Height
By choosing the “Hero” format you can select “Tall”, “Medium” or “Short” banner height. The height is set as “Medium” by default:

Tall looks like this:
 Short looks like this:
Short looks like this:

Post Width
Choose the post width from the dropdown menu. The width is set as Standard by default:


Narrow width looks like this:
 Wide width looks like this:
Wide width looks like this:

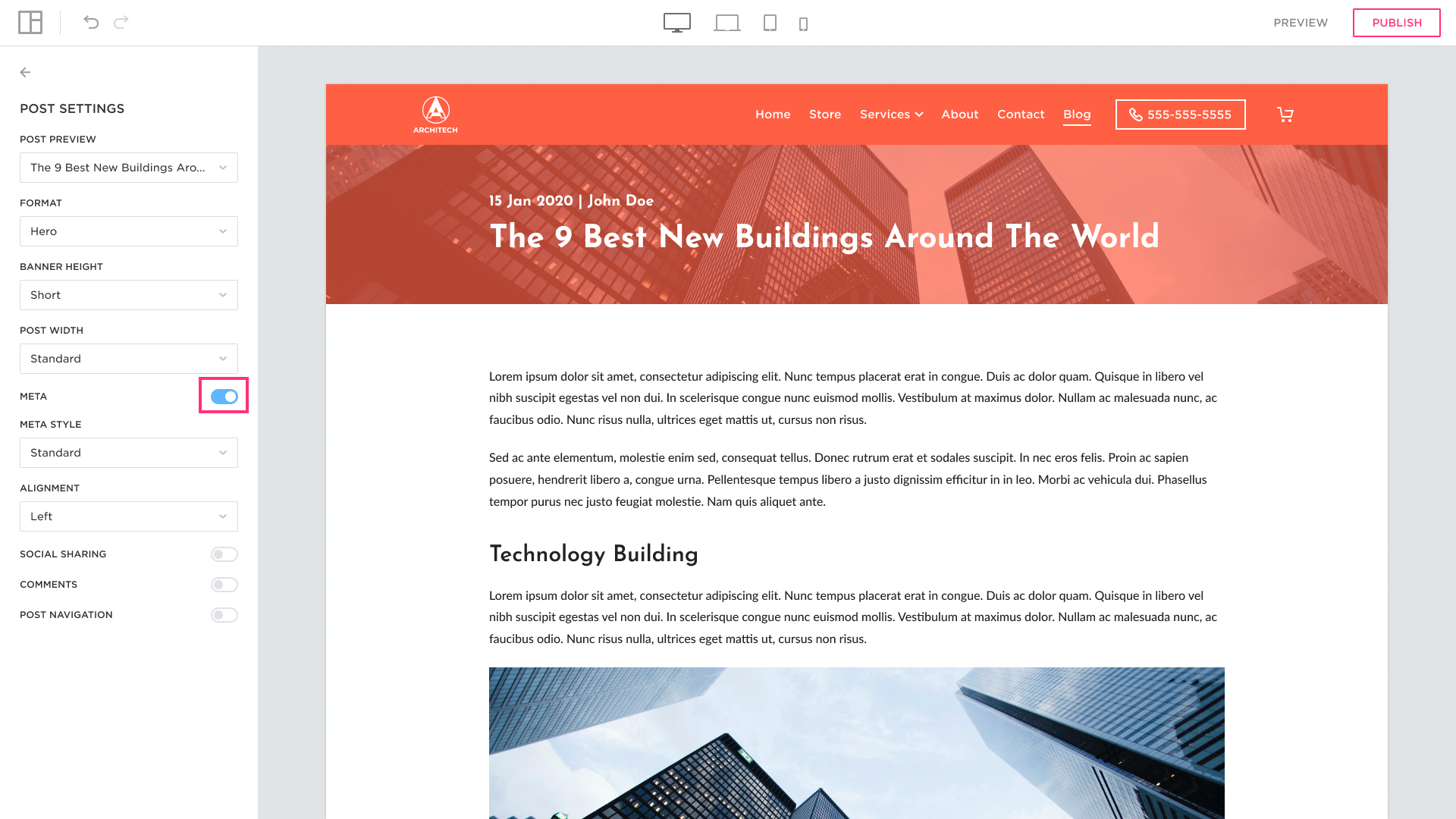
Meta Settings
If you want meta to be displayed put the switch on:

Meta Style
Choose the Meta style from the dropdown menu. The style is set as Standard by default:
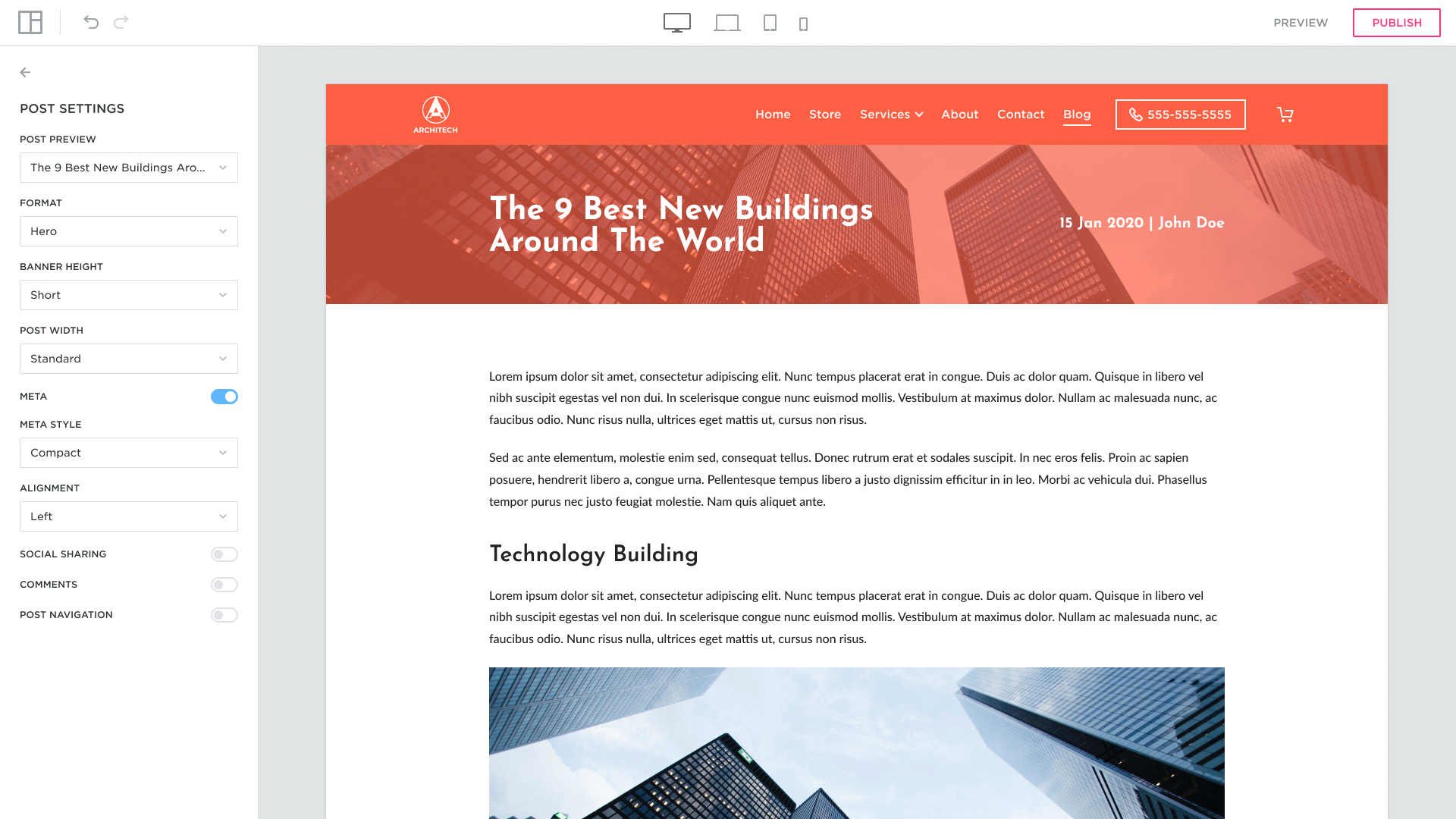
 Compact style looks like this:
Compact style looks like this:
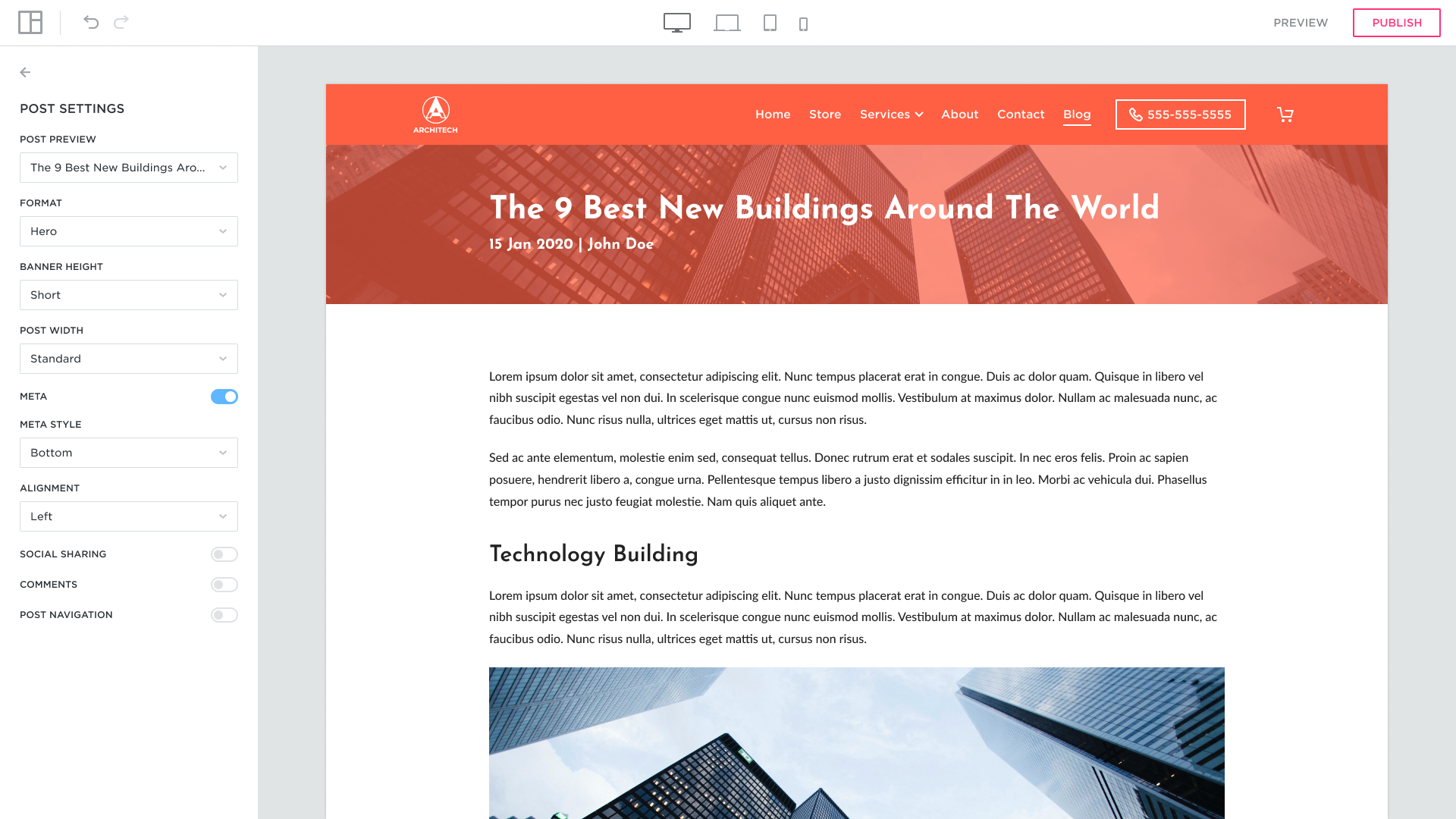
 Bottom style looks like this:
Bottom style looks like this:

Alignment Settings
The alignment is set to the left by default. Select the desired alignment from the dropdown menu:

Select “Center” if you want the Title and Meta to be centered:
 Select “Right” if you want the Title and Meta to be aligned to the right:
Select “Right” if you want the Title and Meta to be aligned to the right:

Social Sharing
If you want a Social Sharing to be displayed under the posts put the switch on:
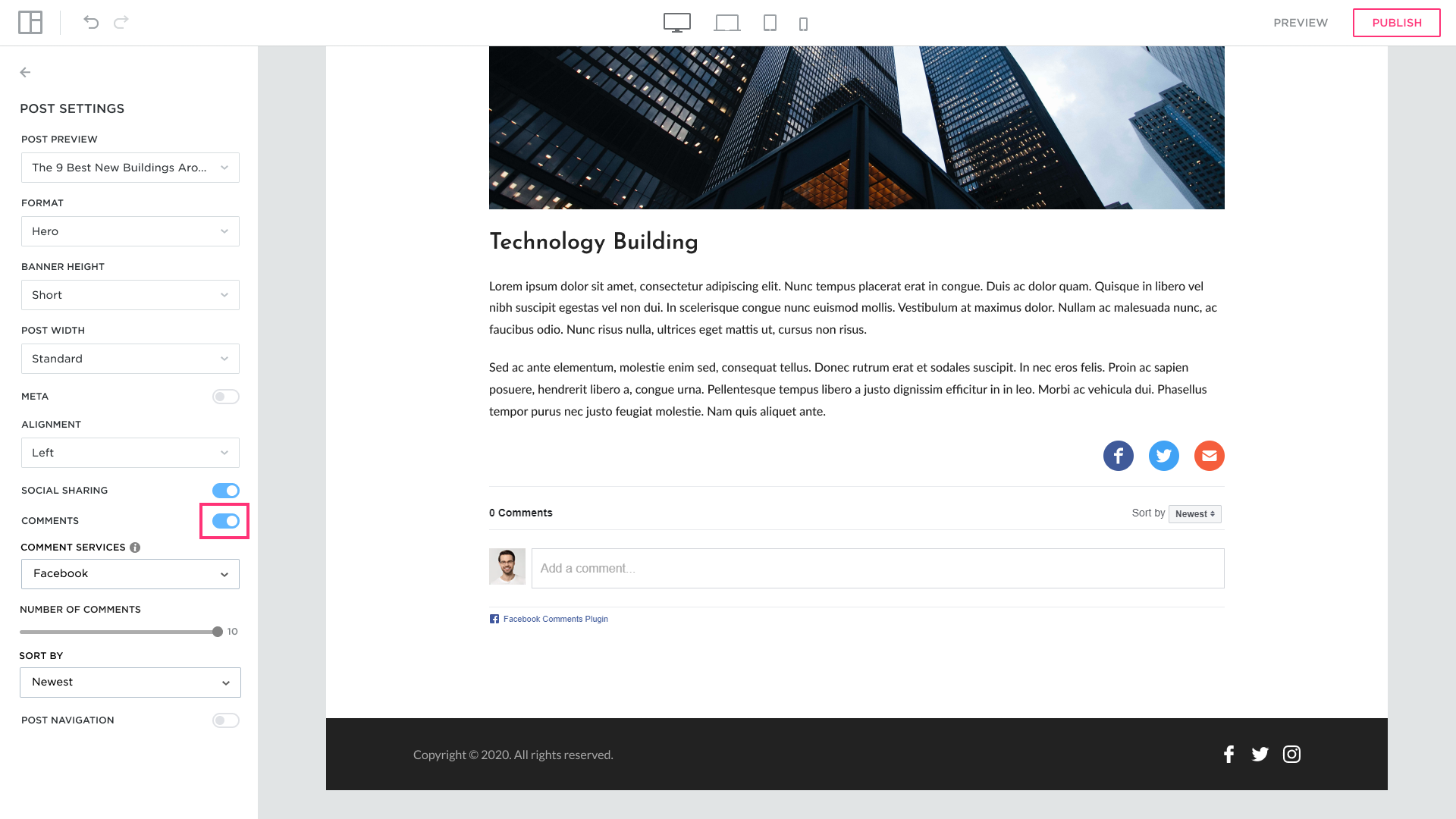
 Setting the Comments option
Setting the Comments option
To allow users to comment on your posts go to “Comments” and turn the switch on:

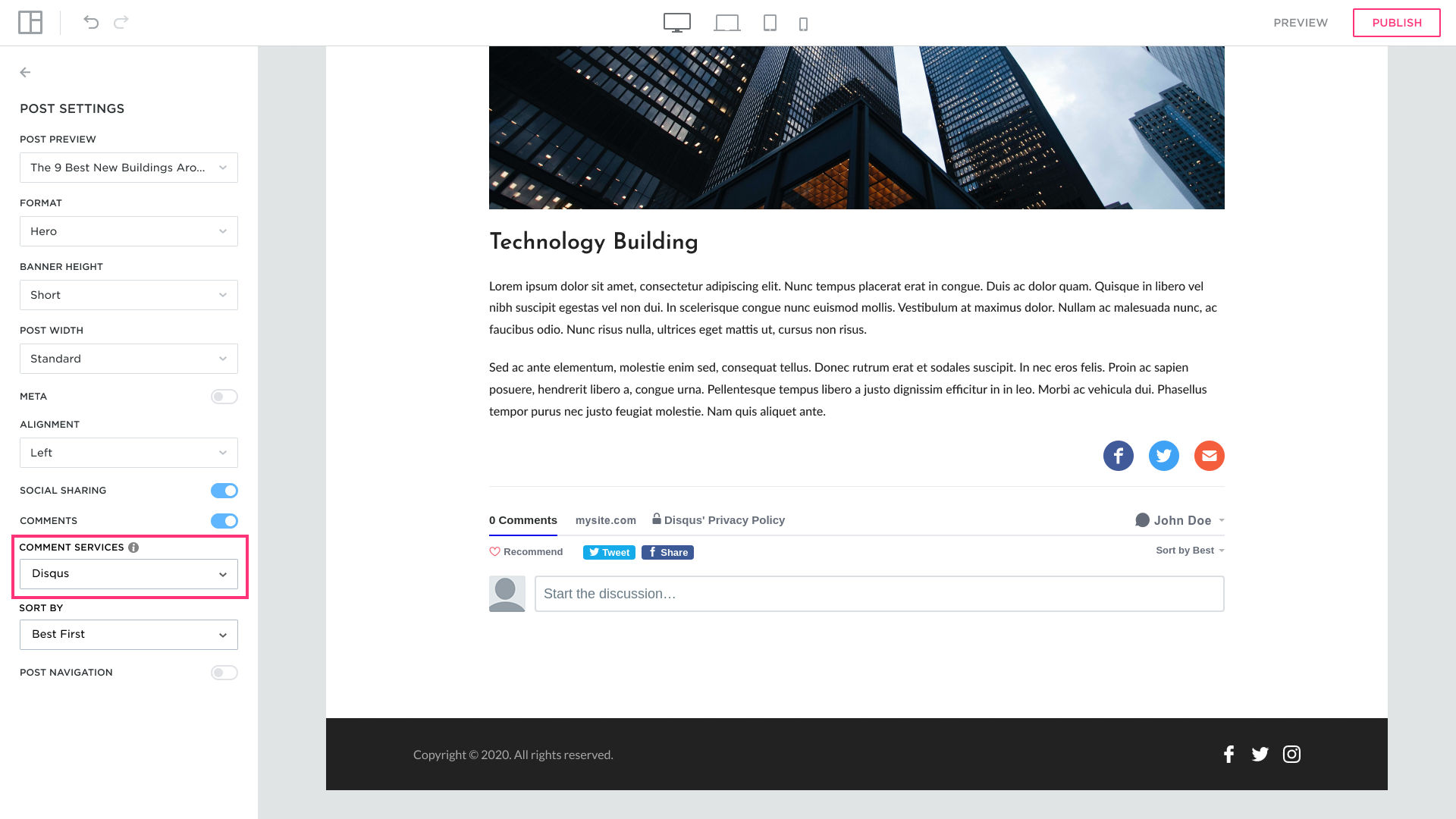
Facebook comment service is set by default. Select the desired comment service from the dropdown menu:


Set the number of comments users can leave on the post page:

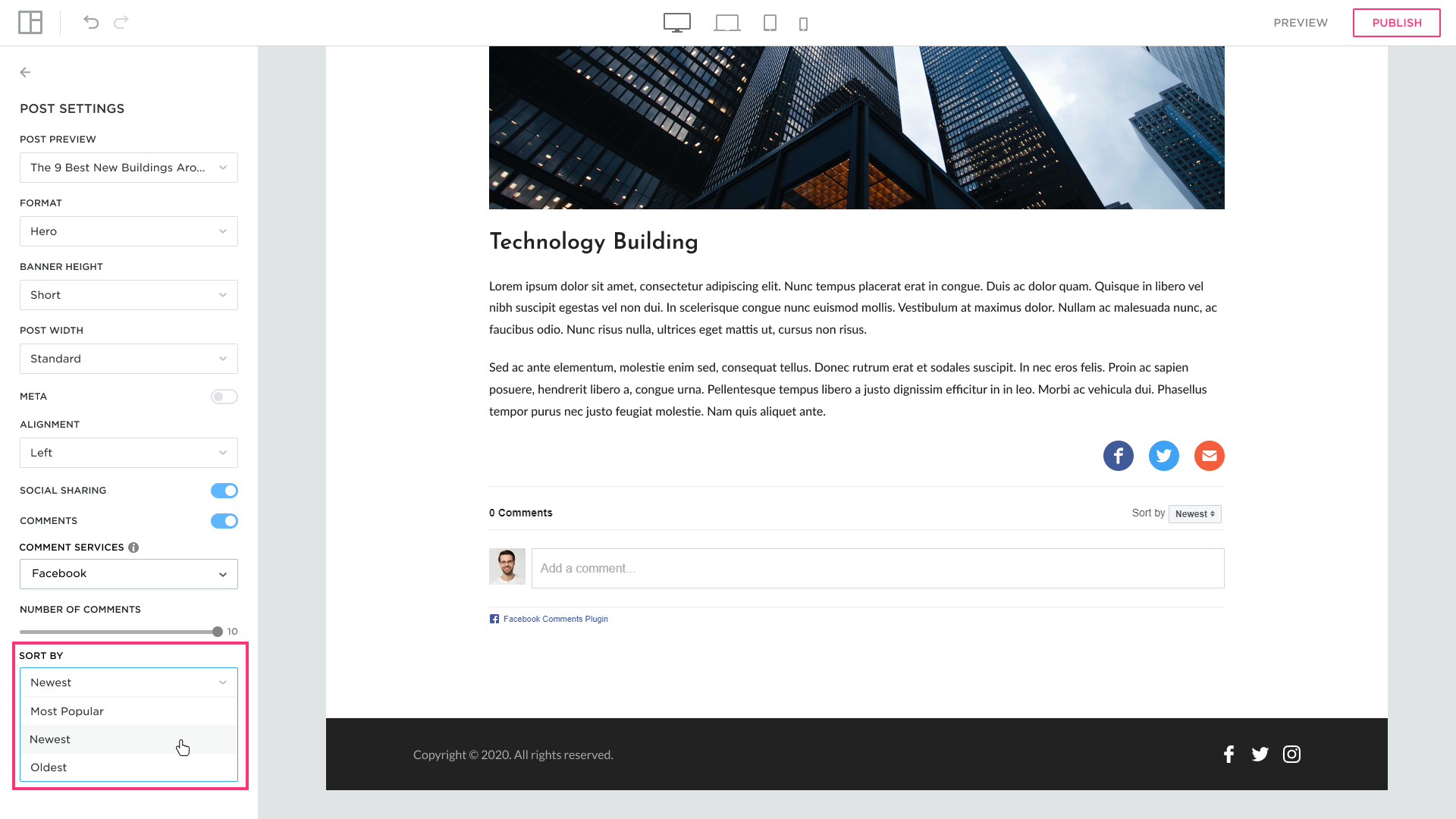
Use “Sort by” option to choose how comments will be sorted:

Post navigation
If you want a Post Navigation to be displayed under the posts put the switch on:

