Site Editor offers a collection of ready-made Banners (outlined in pink below). Select a template Banner block, drag it from the library, drop it onto an available placeholder and then configure it to suit your needs:

To select a Banner block for your site:
1. Click BUILD in the left-hand sidebar of the Site Editor:

2. Switch to the BLOCKS tab and click on Banners. In the panel that appears, find and click the banner template that you want to use as the banner for the website you are creating:

3. Drag and drop the selected Banner block onto an available placeholder when the placeholder is highlighted in red:

You can now resize the Banner and modify its look and feel to suit your needs.
To resize a Banner:
- hover over it to display the resizing control at the bottom of the block:

- click the resizing control, then drag it upwards or downwards to modify the height of the Banner. The resizing control displays the height of the padding on either side of the block, upper or lower. When you’re done resizing, release the resize control to save the resize and stop resizing:
To change the look and feel of the Banner, hover over it and click the Settings icon in the right-hand floating sidebar that appears:

The LAYOUT tab allows you to modify the layout of the Banner:
- set the number of columns (just drag and drop the COLUMNS AMOUNT control), and
- align the elements of the layout vertically (to place them in the center of the Banner block as shown below):


The BACKGROUND tab of the Settings dialog allows you to:
- upload the background photo for the Banner;
- change the background/overlay color.

BACKGROUND PHOTO:
 Drag and drop the background image into the BACKGROUND PHOTO box. You will immediately see the new background:
Drag and drop the background image into the BACKGROUND PHOTO box. You will immediately see the new background:

Alternatively, click the BACKGROUND PHOTO box to open the Upload Image dialog and locate the image on your computer:
- drag and drop the image into the DRAG & DROP frame;
- or click inside the DRAG & DROP frame to open the Upload from Your Computer dialog and select the image to upload:

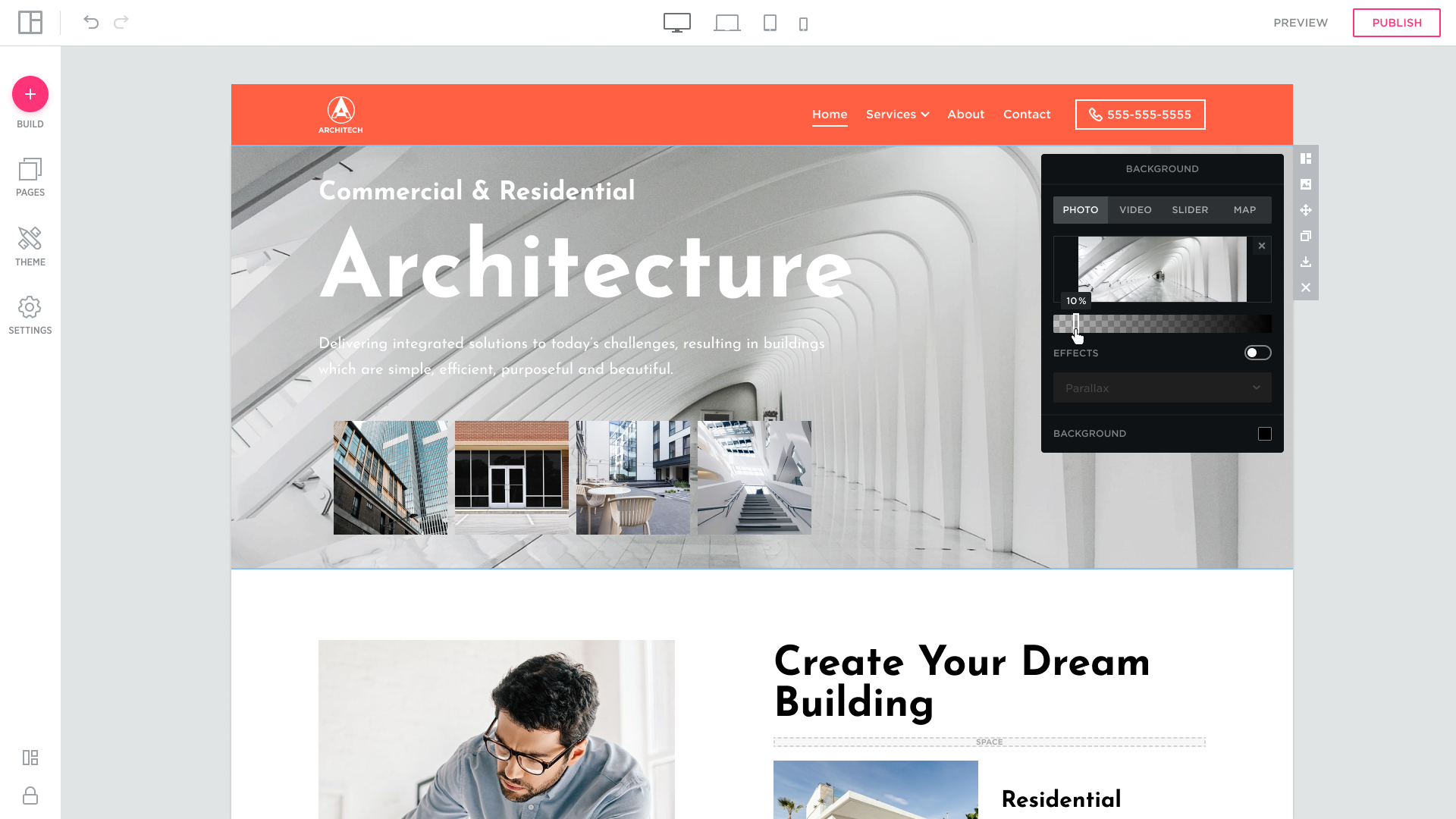
OVERLAY: click the square to open the color picker and select the overlay color; then drag the control to set the opacity level for the background photo:


EFFECTS: turn the switch on to enable the banner effects:
- Parallax
- Fixed
Parallax
Parallax effect on the Parallax website (change, alternation) is a change in the apparent position of an object in relation to the distant background, depending on the location of the observer:

Fixed
Static background effect when scrolling:

BACKGROUND COLOR: click the square to open the color picker and select the background color for the Banner to be displayed if the Banner has no background photo; click Apply to save the change and close the color picker:


Select text inside a Text or Heading element to display the editing menu and be able to modify the item:

