By adding store to project a new page called store will automatically be added to your project.
You will not be able to change anything in this page.
However, you can use any other page to add catalog widget on it among other elements.

You will not be able to change anything in this page.
However, you can use any other page to add catalog widget on it among other elements.

You have possibility to use two types of store widgets – Store Product and Store Catalog.
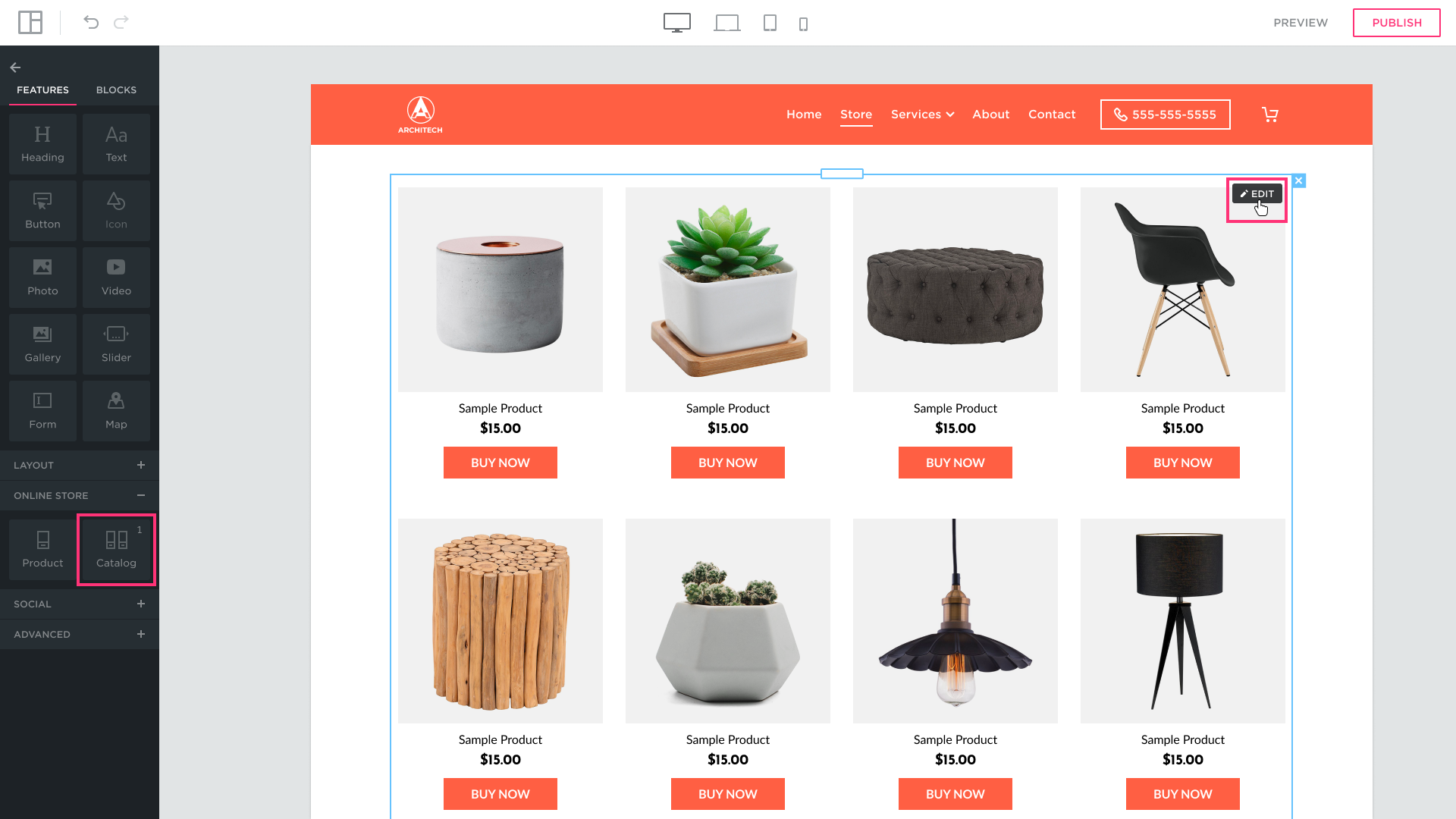
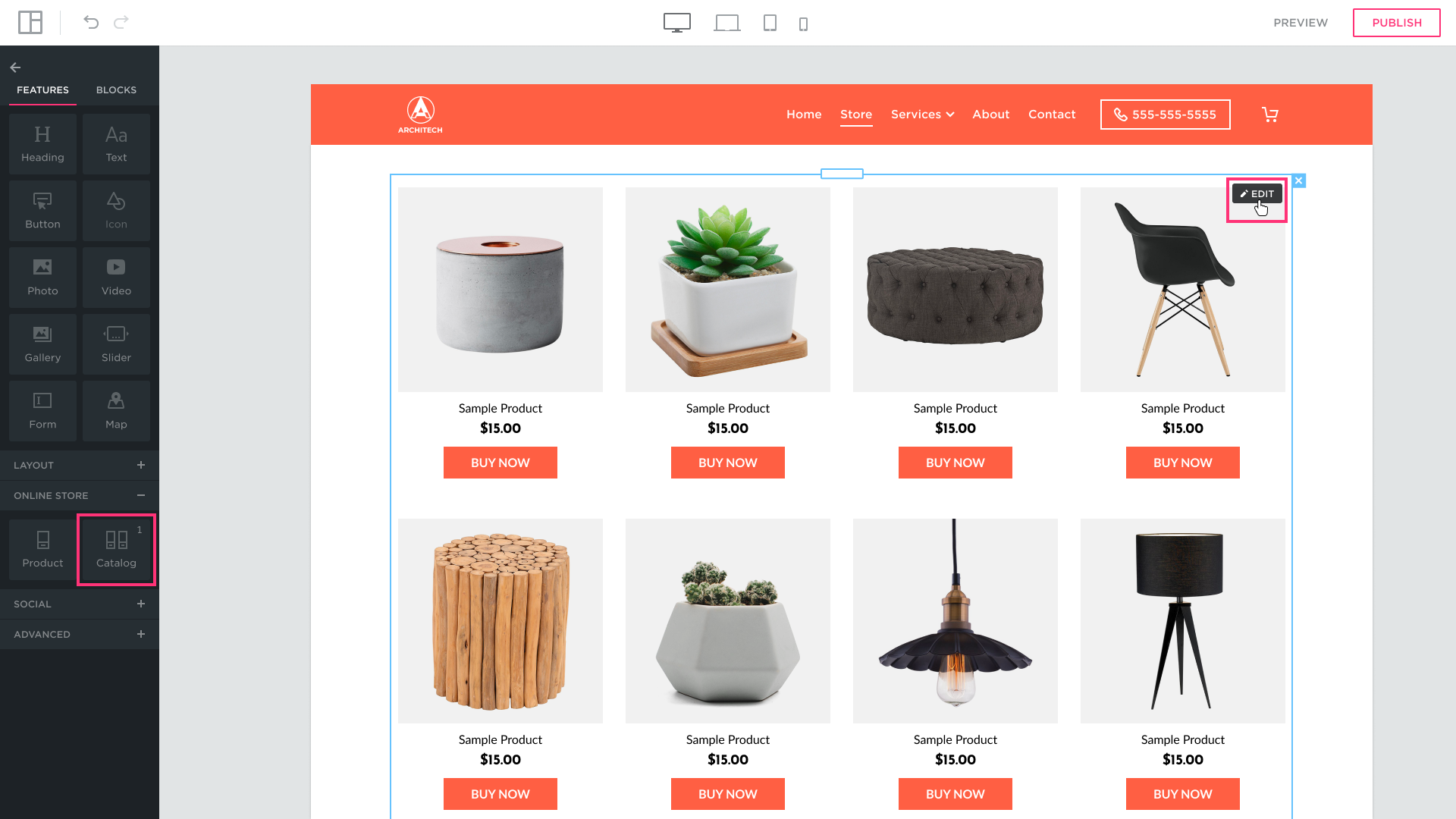
Store Catalog
Includes all products of selected category or from all categories that will be displayed on page.
Settings of catalog can be set in toolbar by clicking “Edit” button on hover element.

Settings of catalog can be set in toolbar by clicking “Edit” button on hover element.

Store Catalog settings
- Layout
- Category – you can select what category will be included in catalog widget
- Button action – button may add product to cart or open the product page
- Products per row – the amount of products in one row of catalog grid
- Total rows – set amount of rows per page

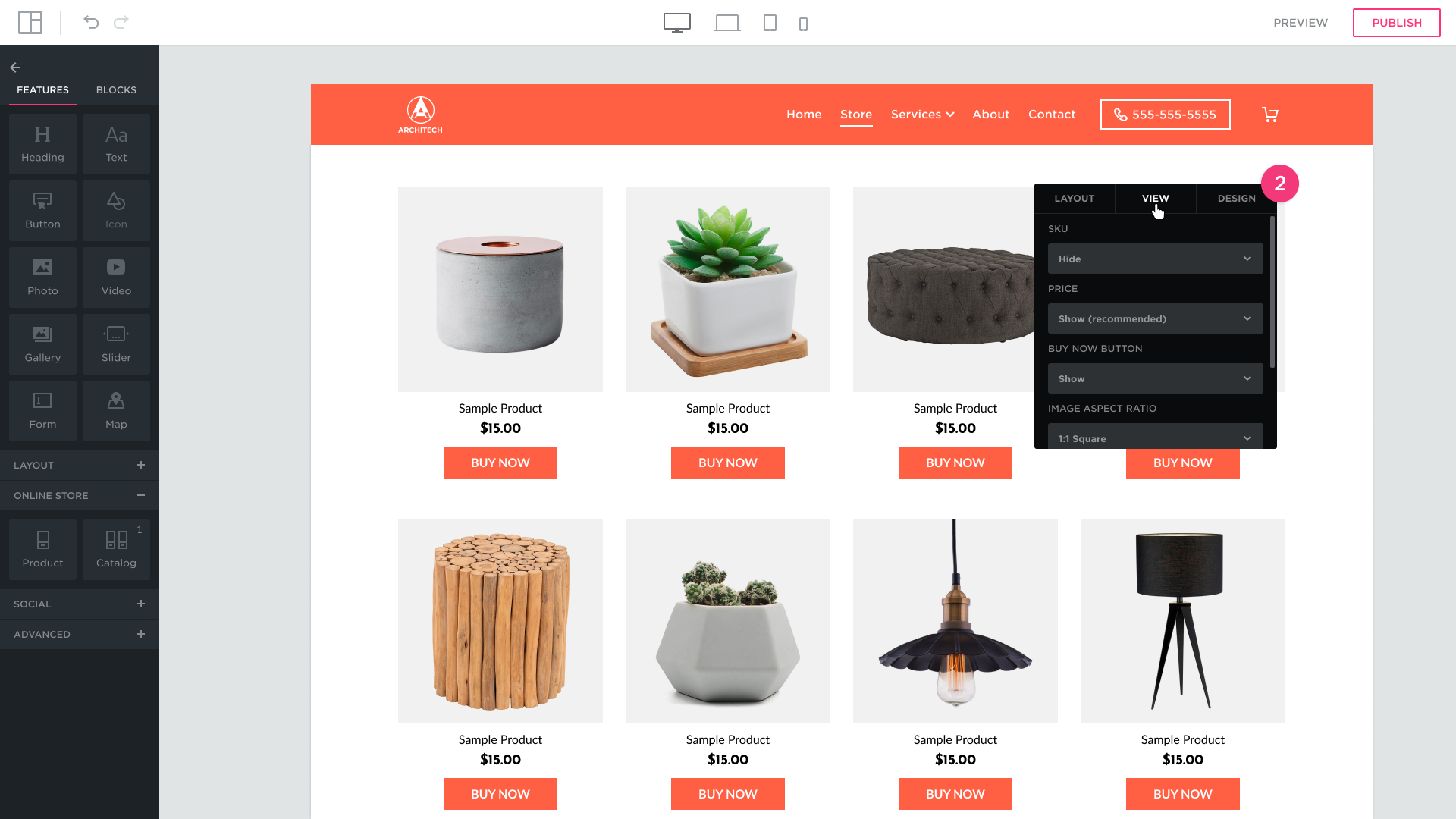
- View
- SKU – if sku should be displayed in catalog grid
- Price – if price should be displayed in catalog grid
- Buy now button – if buy button should be displayed in catalog grid
- Image aspect ratio – set the desired image aspect ratio
- Additional image on hover – if select on hover product card second image from gallery will be displayed
- Product list cell spacing – set spacing between items in catalog grid

- Design
- Style – select preferable design for catalog

Store Product widget
Product widget represents single selected product on a page. Can be dragged-and-droped as any other regular widget from feature sidebar.
To edit product settings – hover the product widget and click “Edit”. In the toolbar you will be able to select a product to display and manage view of widget alike you did it in Store Catalog.

