The Instagram feature can be placed into different blocks of a page via Drag & Drop.
Connecting Instagram account
To connect an Instagram account, you need to hover over the widget and press the Connect button:
Choose the Instagram account you Logged in to. If you want to use another account – click on the Switch accounts button:
Manage Accounts
Step 1.You can access the Social settings from the left-hand sidebar of the Site Editor by clicking SETTINGS:
Step 2. Hover over the “Social” button:
Step 3. Hover over the “Instagram” button and click it to open the Instagram settings menu:
To connect an Instagram account, you need to press the Connect account button:
Choose the Instagram account you Logged in to:
To delete an Instagram account, you need to press the Delete icon:
Customize an Instagram Element
Hover over an Instagram element to display the Edit button in its top right-hand corner to be able to modify the SETTINGS and DESIGN:
Settings
 CONNECTED ACCOUNTS: allows user to select a connected account from the list;
CONNECTED ACCOUNTS: allows user to select a connected account from the list;
TOTAL PHOTOS: drag to set the total number of images to appear in the Instagram element;
PHOTO SIZE: drag to set the size of images for the Instagram element;
OPEN IN NEW TAB: when selected, the Instagram page will open in a new tab.
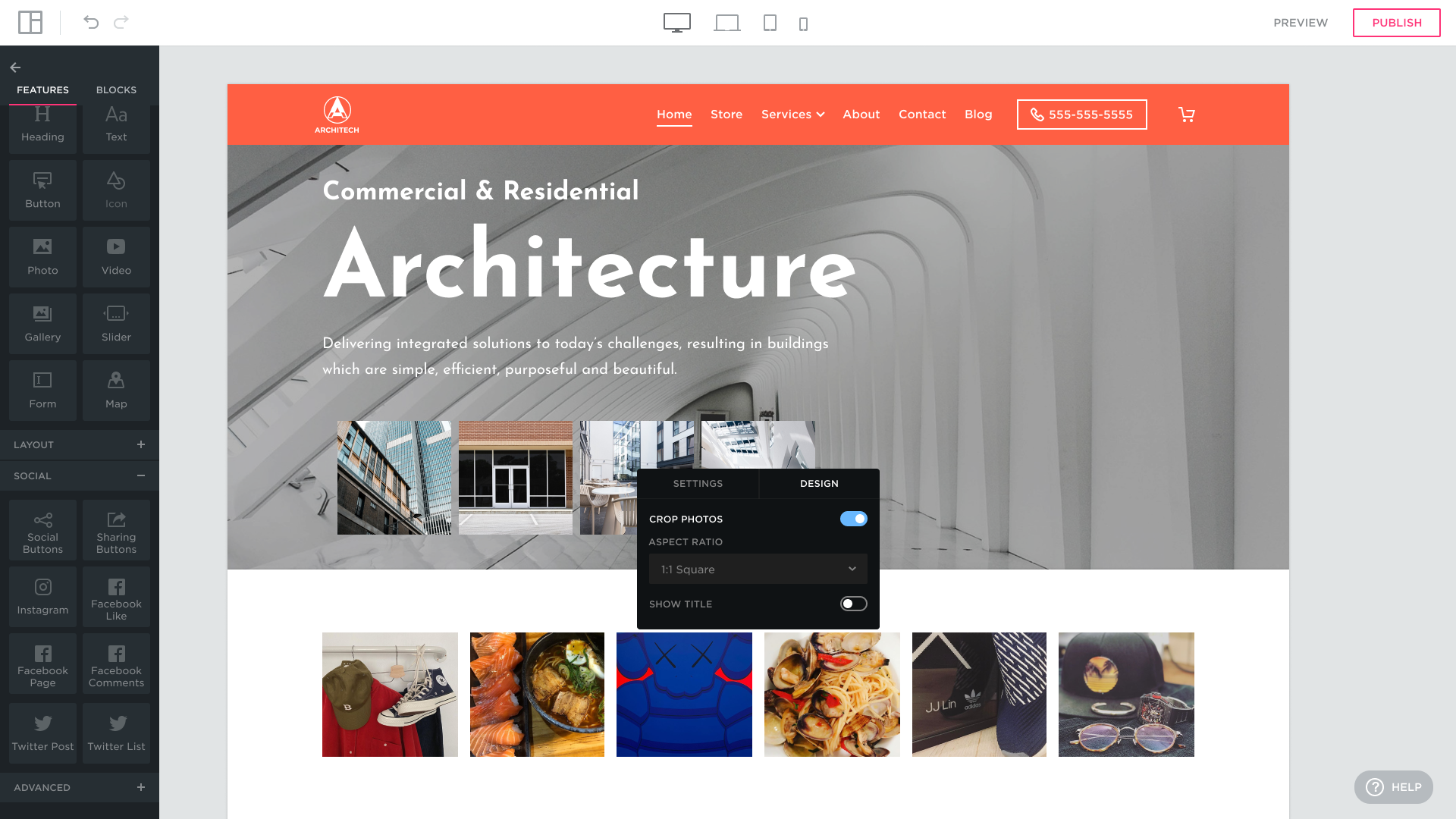
Design
 CROP PHOTOS: when selected, images in the Instagram element will be cropped.
CROP PHOTOS: when selected, images in the Instagram element will be cropped.
ASPECT RATIO: select aspect ratio for the images in the Instagram element: 1:1 Square, 3:2 Standard, etc.
SHOW TITLE: when selected, the images will have Instagram titles underneath.
