Online Store Discounts help you managing discount and promo codes in your Online Store.
Note: For starting use Discounts your Store should be available.
How to manage your Discounts:
1. Go to project with Store
2. On left sidebar choose Store

3. After that choose Discounts and you entering to Discounts tab:
Click to Add for creating new Coupon.
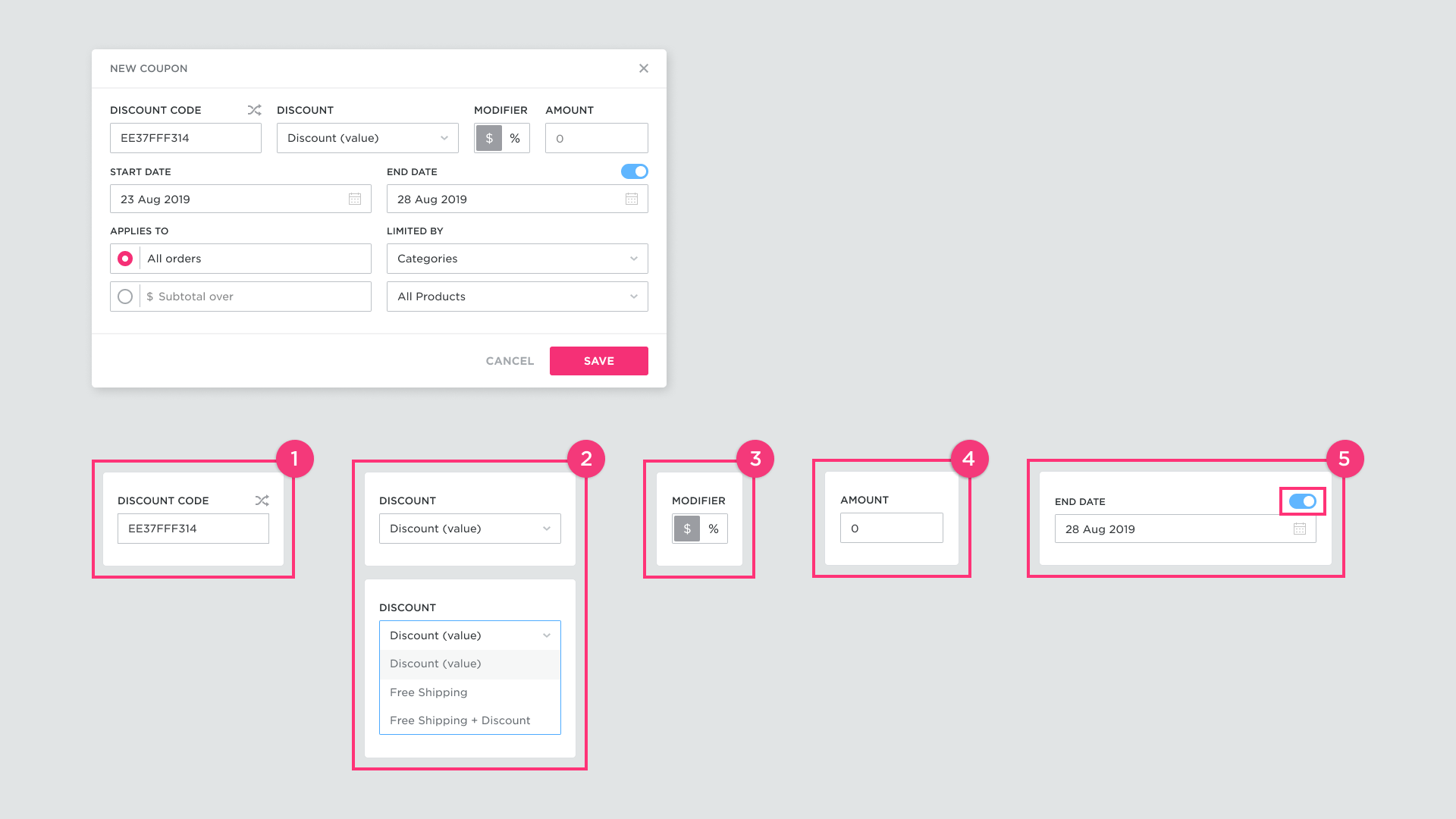
In new Popup you can see next fields:
In new Popup you can see next fields:

1. Discounts Code where you can take Discount Coupon. You can generate code or enter your personal Discount Code.
2. Discount is a dropdown list with a variant for using Discount Code.
3. Modifier is a type of discount Fixed Price or Percentage.
4. Amount is a numeric field where you enter what will be a discount.
(Note: Percentage cannot be more than 100%)
5. Start Date and End Date – date fields where you choose a day when Discount Code start work and where End.
Note: For choose, End Date need switch toggle to on Click “Save” – now your coupon created and can be used.


Click “All Coupons” to see a list of all your Discounts

How to Use Discount
Go to Store:

Go to Store:

Choose a product and click “Buy Now”:


When product added to cart go to Cart for Checkout Enter to Coupon code field your code and click “Apply”:


