What is Social Buttons?
The Social Buttons Feature is a component that allows users to input their social media profile URLs and other subscription options into the website content:
Adding Social Buttons
Social Buttons feature can be placed into different blocks of page via Drag & Drop.
Follow these steps to add the Social Buttons feature to your site:
1. Click BUILD in the left-hand sidebar of the Site Editor:
2. Drag the Social Buttons from the Features Library and drop it onto a placeholder into the desired location to add social buttons to your website page layout:


Customizing Social Buttons
Hover over Social Buttons to display the Edit button in its top right-hand corner and be able to modify the layout and design:
Layout Tab
Layout tab of the Settings dialog allows you to add, edit or delete social network buttons, connect them to social network accounts and rearrange them by simple drag-and-drop:
Adding a network
Add a network to the Social Buttons: click Add Social Network on the Layout tab of the Settings dialog:
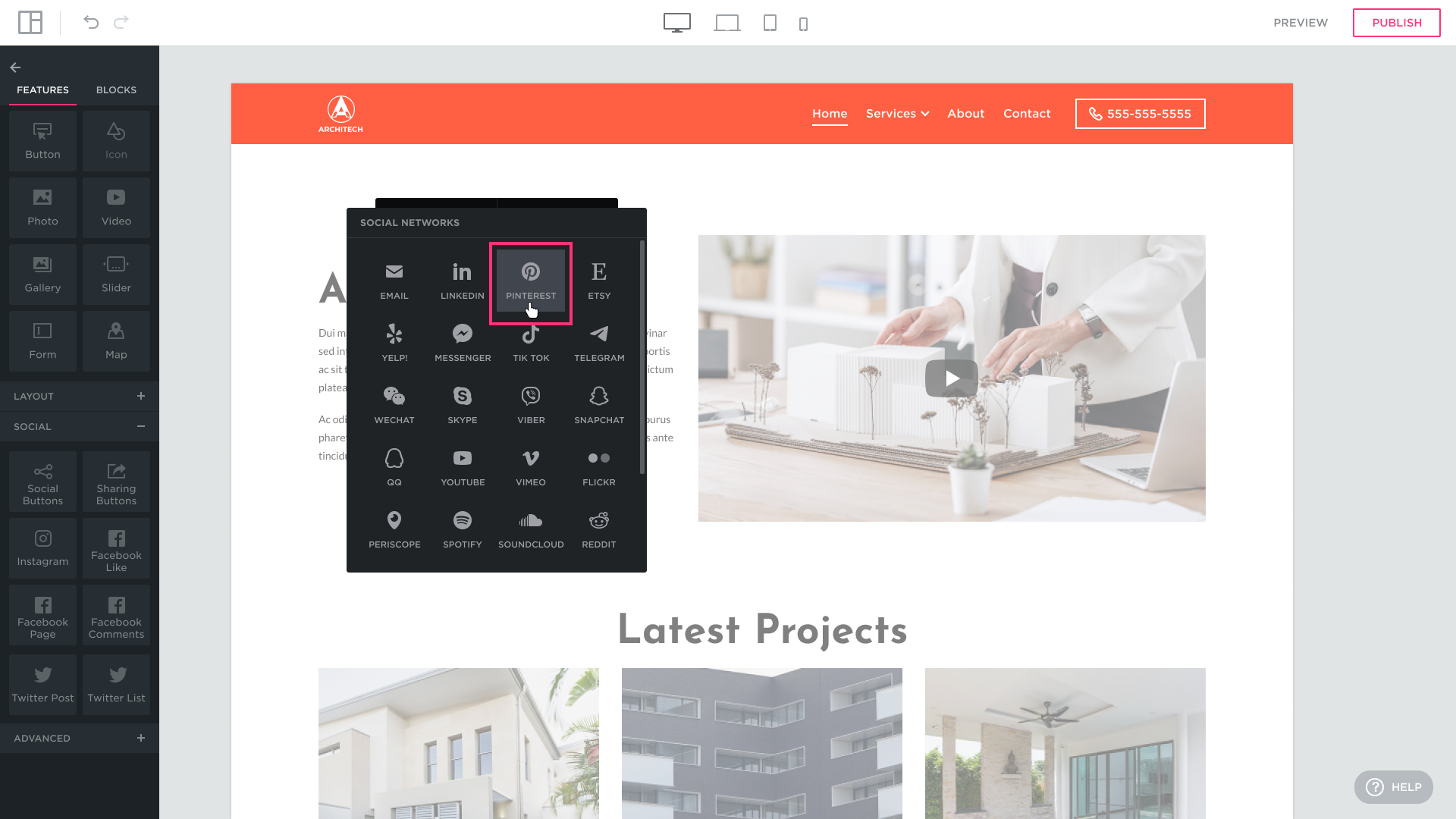
In the Add Social Network pop-up, click the social button you would like to add:
The selected button will immediately appear on the website page and on the social networks list in the Layout tab:
Connecting to the social network account
To connect the button to an actual social network account hover over the name of the social network in the Layout toolbar and click the EDIT button.
Enter the profile name or link into the Link Field:
 To open a link in the new tab turn the switch on. The social network account will open in a new tab of a website browser.
To open a link in the new tab turn the switch on. The social network account will open in a new tab of a website browser.
Rearranging the Social Buttons
You can rearrange social network buttons in the Layout tab of the Settings dialog by simple drag-and-drop:
Design tab
Design tab of the Settings dialog allows you to change:
- Alignment of Social Buttons
- Buttons size
- Icon and hover colors
- Buttons style

Alignment: align the Social Buttons to the left, center, or right:


Size: drag to set the size of Social Buttons:
Icon: Click a color square to open the color picker and select color for the icon:

Hover: Click a color square to open the color picker and select color for the icon hover:

Changing Style
Select the Social Buttons preferable design:


Deleting Social Buttons
To delete a feature – hover over Social Buttons and click the Delete button [x] in its top right-hand corner.
