Blocks are drag-and-drop features that display content on your site. You’ll use them to customize your pages with a variety of content such as text, images, buttons, and forms.
What is block design?
Block design can also be called module design. Module design focuses on designing different segments on a page instead of focusing on pages and templates.
Think of modules like lego. With block design, you can use your unique building blocks to very easily create several ‘different’ pages that still fit within your brand, since they use the same elements, colors, and other design aspects.
Why is block-based design better?
- Minimum effort. Instead of putting a lot of design work into creating multiple page layouts, you can copy or change certain elements and build different page layouts.
- Building modules is more cost and time-efficient. Traditional design requires a lot of time and resources, as it involves constructing similar pages with minor variations.
- Block design is more flexible. It allows breaking the design into small independent parts, which can be combined into a customizable page.
- Your website can evolve with your business. With block design, you can customize your layout and design using separate building blocks. Your website can change and grow along with your business maintaining a uniquely yours and recognizable design.
Blocks are better for
Design symmetry and consistency
Using blocks allows building symmetrical and consistent websites that look professional.

Proportion
With block design, it’s easier to make your website proportional with all elements appearing as if they belong together.
Balance
In a website builder, it’s easy to create a balanced page layout where elements are arranged so that they harmonize with other elements on the page. 
Site aesthetics and architecture
Aesthetics defines design’s pleasing qualities. It refers to lines, colors, spacing, on websites – what elements are chosen for site-building and how they’re applied.
The appearance of the site can affect the perception of the brand and the credibility of it, the attitude of users to the content and products of the website.
Visual hierarchy
Hierarchy is used to show the relationship between the content blocks. It decides which elements capture the user’s attention first.
A successful hierarchy should support the website’s goals – awareness, education, conversion, etc.
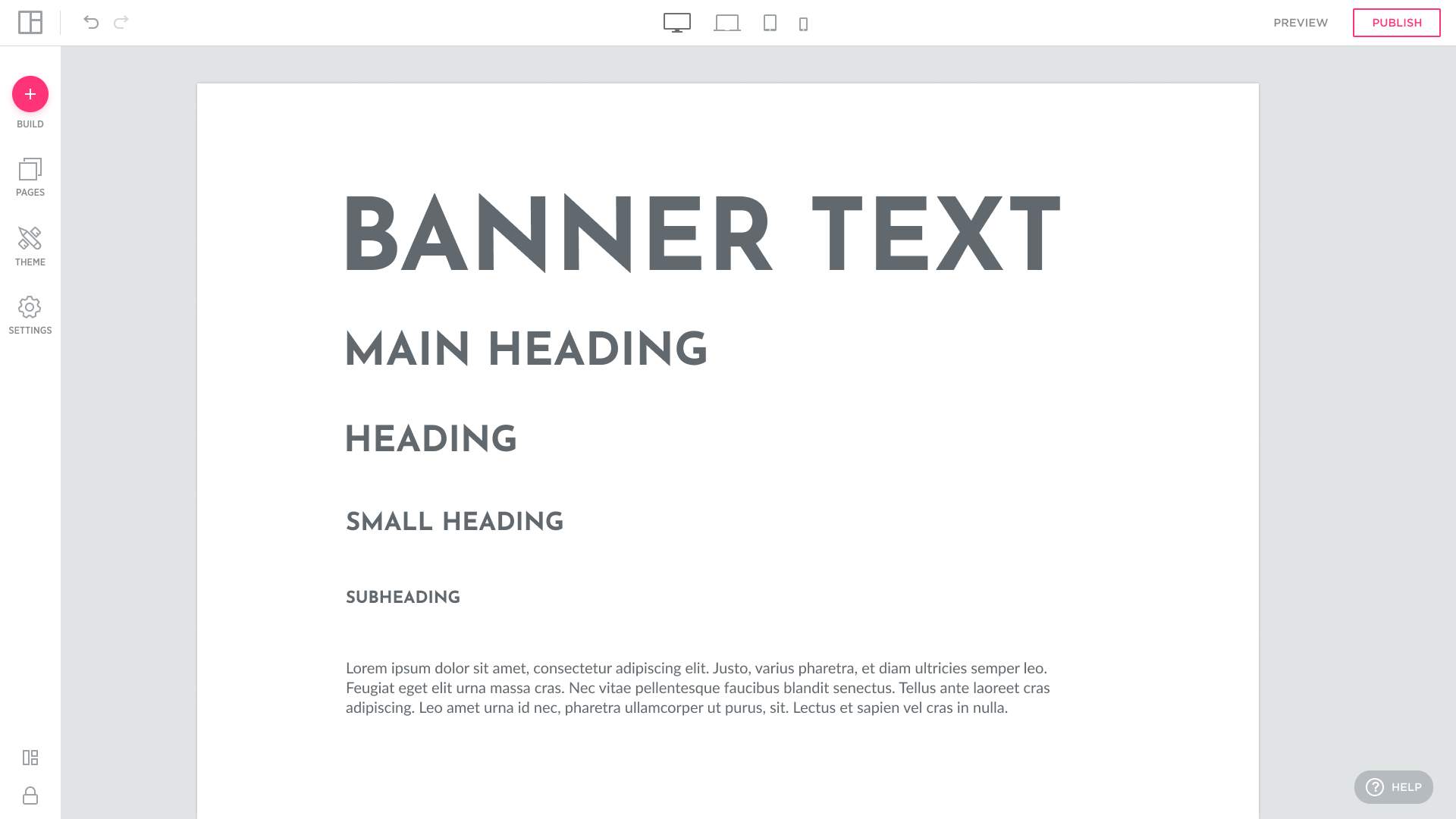
The site is built on the principle of a hierarchy of elements – from largest to smallest. It consists of:
- 5 heading styles;
- and 1 text style.

The example below shows the use of styles such as:
- Main Heading;
- Heading;
- Small Heading;
- Sub Heading.
Padding and Spacing
Using spacing in design makes it easier to view your content by breaking information down into easily digestible chunks.
Our tool allows you to automatically set up the correct indents, you just need to select the desired block and place it in the site content.